How To Make Android App Fit All Screen Sizes
How to scale different Views to all screen sizes in Android Studio?
In this article, it is shown how to change the size of View in Android App Development (like TextView, etc), so that they can modify the content that is displayed on the screen.
Note: For this article, XML visualizer instead of Android Studio.
Attention reader! Don't stop learning now. Get hold of all the important Java Foundation and Collections concepts with the Fundamentals of Java and Java Collections Course at a student-friendly price and become industry ready. To complete your preparation from learning a language to DS Algo and many more, please refer Complete Interview Preparation Course .
Below are the various methods to change the size of Views in Android:
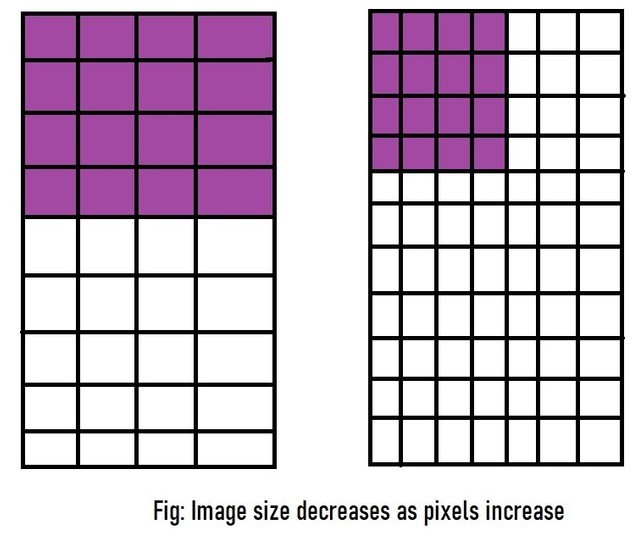
- Hard-coding the values in dp (density pixel): We know that pixels are a unit of measure for an image or any object that appears on a computer screen. But if we specify the size of a View in pixels, there's a very big problem which will arise since every device has a different pixel screen ratio. The more the number of pixel a device has, the more crisper and better quality images can be seen.
For example, if we specify a view to being 4pixels*4pixels, it may be shown in varying sizes according to the device concerned.

We can overcome this issue by specifying the view in density-pixels(dp) instead of pixels. When specified in dp, the device itself adjusts the view as such that the view will take the space it was intended to.

Now that we know the upper-hand of using density-pixels over pixels, let's look at the code to do so:
<TextViewandroid:text="You are in GeeksforGeeks!"android:background="#66bb6a"android:layout_width="250dp"android:layout_height="450dp"/>Note: To run this code, erase any previously written code from the XML Visualizer and paste the above code.
Output:

We see a very tiny writing in a big green rectangle. The rectangle is the size specified by us: 450dp*250dp. It is evident from the code that while specifying the size of the view(In the above example it's a textView), we need to set values for two parameters: height and width. If any of them is absent, the code won't run.
- Using wrap_content: Generally, hard-coding the values in dp isn't a good practice. Take the above output as an example: our text is quite tiny but we are using a gigantic green box to enclose it. Not only it looks weird but it also takes a lot of unnecessary space. Also, many times we don't know how much content will there be in the view; say user-input, if it's a long input then the size which we specified in dp might be small to hold the content thus cutting it off and if the input is very small, there will be a lot of space left inside the specified view thus resulting in poor design.
<TextViewandroid:text="This is a very very large input in a very very small view size!"android:background="#ffff00"android:layout_width="30dp"android:layout_height="80dp"/>Output:

To solve this problem, we use the
wrap_contentfunction. It makes the size of the view restricted to the content it covers. Therefore, the view size will grow and shrink as the content it covers grows or shrinks. Let's look at the code for it:
<TextViewandroid:text="This is a very very large input in a view size which will grow accordingly!"android:background="#42a5f5"android:layout_width="wrap_content"android:layout_height="wrap_content"/>Output:

However, there is one more way which comes in handy when we are dealing with more than one view.
- Using match_parent: When we have more than one view on the screen, we use layouts to arrange the views. The layout which we use is also a view and is known as parent view and all the views which it contains are known as child views.
While specifying the layout, we also need to specify it's size just as we would do with any other view. We can do this by hard-coding the values in dp or using
wrap_content. However, usingwrap_contentfor layouts might make the design poor as it may sometimes make the child view smaller or larger than intended.
If we want the layout size to match the size of the device, we need to use
match_parent. Not only can it be used for layout aka parent view but also for child views. If we use it for child views, it will be the size of the parent view.Below is the code to display the above method:
<LinearLayoutandroid:orientation="horizontal"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@android:color/darker_gray"><ImageViewandroid:src="@drawable/rainbow"android:layout_width="wrap_content"android:layout_height="wrap_content"/></LinearLayout>Now the layout will stretch across the entire display. Here, we used the colour "darker_gray" for the layout so that we can see it covering the entire device. If no colour is specified, the layout will be invisible.
Output:

If we use match_parent on an image view, it will take the size of the entire device display thus creating a full-bleed image:
<ImageViewandroid:src="@drawable/rainbow"android:layout_width="match_parent"android:layout_height="match_parent"android:scaleType="centerCrop"/>Output:

How To Make Android App Fit All Screen Sizes
Source: https://www.geeksforgeeks.org/how-to-scale-different-views-to-all-screen-sizes-in-android-studio/
Posted by: hallwhats1993.blogspot.com

0 Response to "How To Make Android App Fit All Screen Sizes"
Post a Comment