The Best Web Design Tools

Yeah, I know we all love to get to the basics to put the pencil on paper. But sometimes involving new web design tools in the process can help you to flow the creative juice all over the place.
It's been a while since I have been involved in managing design and development processes. So while restoring my old habits, today I am sharing with you some amazing web design tools for web designers and design agencies to consider using to build or even relaunch a website.
I have divided the tools into 4 major categories. Each category represents a phase of the four basic stages of the design process.
A design process typically starts with brainstorming for samples, ideas, and color themes. As creative as the process can be, it can also be a dreadfully repetitive one. There are quite a few tools for web designers that can help when working on tasks that involve creating design mock-ups and then repeating the same design steps over and over.
- Requirement Gathering/Collaborating
- Trello
- Slack
- Web Design Tools for Wireframing/Mockups
- Figma
- Wireframe.cc
- MockFlow
- Balsamiq
- Canva
- GIMP
- Pixel Dropr
- Niice
- Intuitive Color Picker
- Google Fonts
- Behance
- Place It
- Designmodo
- Web Design Tools that Support Coding/Debugging
- Bubble
- Interplay
- Eclipse
- Invision
- Creative Tim
- Foundation
- Codekit
- Webflow
- Deployment/Maintenance Tools
- Cloudways
Get Your Design Proposal Template Here
Convert your clients more effectively with our template..
Thank You
Your Free Template is on its Way to Your Inbox.

Collaboration Tools for Designers
This is the first phase of the design process where communication with the client needs to be clear and precise. Most often, teams revert back to the client's job brief to ensure that the requirements are clearly highlighted and communicated.
Let's look at some tools for web designers and developers that help facilitate this real-time communication and make organizing information easy.
1. Trello

Trello's platform makes it simple and manageable to create spreadsheets, emails, and do tasks that involve major teamwork and collaboration.
Projects, tasks, and assignments are all transparent – all team members can see what everyone else is doing, as well as what tasks are pending by accessing the relevant board and cards. This makes for excellent productivity.
2. Slack

Slack is a single workspace that helps teams communicate in an organized way. For instance, communication between different teams in the digital agency and the client. Its multiple bots and app integrations help set up alerts and notifications when tasks are complete.
Slack also has some neat features for developers, such as the ability to share code snippets directly in the app, as well as notifications on change requests from customers and new bugs
Read our blog on some of the Best Web Development Companies of 2021
Web Design Tools for Wireframing/Mockups
This is the second phase of the designing process is where the initial sketch and outline of the project are created. This helps structure the work and explain the user journey from the beginning to the desired actions.

Here, after the wireframing, mockups help create a visualization of how the end product will look so the client can see how close the end product is to the expected outcome according to the brief.
Let's have a look at some of the best web design tools that help in creating clear and simple wireframes/mockups.
1. Figma

This flexible design platform helps demonstrate designs over the web. Designers and developers working independently or in a digital agency should consider adding Figma to their web design tools inventory for easy collaboration and real-time feedback from their clients.
With Figma, there is no need for other third-party tools to enable the exchange of mockups or updates. What's more, its in-app commenting feature eases design review feedback without the need for making constant design updates.
2. Wireframe.cc

Wireframe.cc is a freemium web design tool that helps create simple wireframes for websites and mobile applications. Its minimalist design interface clearly demonstrates website elements, while removing distractions and clutter. Once the wireframe is complete, you can easily save the URL to show the client.
3. MockFlow

An online wireframing and website layout tool, this helps create initial sketches for software and websites. MockFlow's inventory of buttons, tabs, and graphics explains the flow between screens in an intuitive, easy-to-understand way. There are a variety of templates to choose from so designers and developers don't have to start from scratch for every project. You can use this for creating a fantastic web development proposal for your clients.
4. Balsamiq

Balsamiq is a rapid wireframing software that helps explain mockups using a simple paper sketching style. This web designing tool simplifies the mockups, following a minimalist design principle that reduces any other distractions for clients and stakeholders.
5. Canva

One of the more popular and accessible design tools, Canva helps you create quick images with the help of predefined, optimized templates. These customizable templates allow you to play with images and colors and easily create visuals, social media graphics, presentations, and posters. Further simplifying the process is the tool's drag and drop interface and a premium library of graphical content.
6. GIMP

A Graphical Image Manipulation Program like GIMP, that's light on the computer's RAM, is a popular freemium tool to add to the inventory of web design tools. While it may not be as technically sophisticated as Photoshop, it's a nifty little tool when it comes to explaining an idea in a presentation or retouching an image before uploading it on a blog post.
7. Pixel Dropr

Pixel Dropr is a Photoshop plugin among the popular web design tools created by UI Parade. The concept behind the Pixel Dropr is to ease out the web design process by grouping all commonly-used UI elements in one plugin.
By using this plugin, web designers can create a group of buttons, icons, vectors, and other web elements. These web elements can be dropped and dragged into any PSD file directly from Photoshop.
8. Niice

Niice is sort of a search engine for designers. It gathers results from Behance, Designspiration, and Dribble. If you're looking for creative inspiration, just dig here and you won't be disappointed. I recommend that you try searching for responsive web designs.
9. Intuitive Color Picker

Intuitive Color Picker online color picker tool. When it loads, the whole browser gets filled with color. You can move your mouse left to right to change the hue and up and down to adjust the brightness and change the saturation with scroll. You can choose a color theme and click on the screen to save that color and continue with the second color. You can create a whole collection of colors. Here's a screenshot that shows how it works.
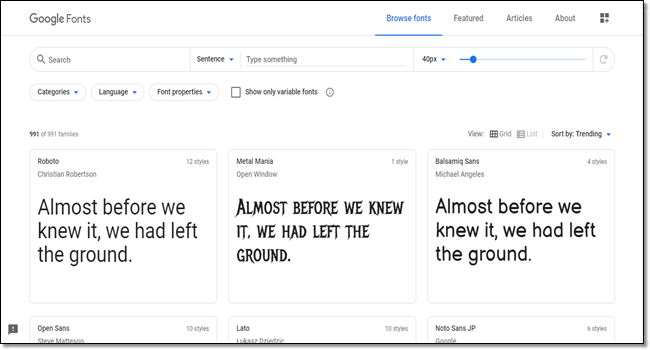
10. Google Fonts

Among many web design tools, Google Fonts is a popular option that helps you to enable a font type on your website with a simple one-line code. It contains a huge collection of fonts best optimized for the web. Follow these 3 simple steps:
- Choose
- Review
- Use
11. Behance

Behance is the leading online webpage designing tool for creative designers that work independently or with an agency. You can showcase your work to the world and find relevant works created by other designers.
It helps designers to update all their work in one place and broadcast it widely. It helps companies and agencies to explore creativity and find the right talent globally.
12. Place It

Place It is a drag and drop website layout tool that helps to place your product screenshots in a realistic environment. You can use this app to tell your product story in seconds with real-life examples. You will love it, give it a try!
13. Designmodo

Designmodo offers tools to create websites and email newsletters. There are two website builders: Slides and Startup. The latter is based on the Bootstrap framework. Users can create custom websites using these two builders and launch them via a host. Postcards is an email newsletter builder. It's a no-code tool that you can use to create engaging newsletters. You can choose from different templates and save them for use later.
Tools Aren't Everything. You Need Fast Hosting Too.
Try Cloudways for blazing fast speeds.
Web Design Tools that Support Coding/Debugging
Once the wireframing and mockups are approved, work starts on the real code behind the application and the script. Documentation at this time can get tricky to maintain along with the alterations to the code. Hence, it's important to maintain both these tasks in parallel.
The work is not yet complete until a prototype is created and tested. This is where the application is tested and improved until it meets the satisfactory expectation as per the brief.

The following tools help developers work in a streamlined and organized way.
1. Bubble

Bubble helps create functional and data-driven web applications. Its point-and-click editor helps developers build, design, and customize web applications depending on their requirements.
2. Interplay

A lot of designers and developers use Interplay to communicate and collaborate with the team. This webpage designing tool integrates with code and helps create documentation that's easy for members of the team to follow.
3. Eclipse

Eclipse is a Java Integrated Development Environment that helps you easily combine languages such as C/, C++, and PHP IDE. Developers can make use of the Eclipse Marketplace to integrate extensions and customizations without worrying about repeatedly diving into the code and testing it.
4. Invision

InVision is the world's leading design prototyping and collaboration platform. This webpage designing tool transforms designs into interactive prototypes with proper transitions, animations, and working buttons without any HTML process involved.
It helps designers to sell their ideas by using real-time design presentations and collaborations. It allows clients to click through the design and experience the live demo before starting the development process.
5. Creative Tim

Creative Tim creates fully coded UI Kits and dashboard templates built on top of Bootstrap, Vue.js, React, Angular, Tailwind, Node.js, Laravel, and many other technologies. You can use their templates to build web and mobile apps faster and easier.
Creating a web design from scratch by yourself is time-consuming, and hiring web designers to do it can be very expensive. With Creative Tim's web templates, you don't have to worry about interface design. Plus, you save time and money and can focus on other aspects of your web project or business.
6. Foundation

Foundation is a nifty web layout tool to develop a responsive front-end framework. It allows developers and designers to create responsive and faster websites for better user experience. Now it's crazy fast for web designers to code and build apps, products, and services in no time.
7. Codekit

CodeKit is a design tool software that helps to build your website faster and better on Mac. It compiles everything automatically including typescript, Haml, Less, Sass, Stylus, CoffeeScript, slim, Markdown, and Javascript. You can also auto-refresh the browsers through this software and you never have to hit the Command+R again. Isn't it cool?
8. Webflow

Webflow is a website-building tool for web designers. You can use the drag-and-drop feature to create a custom-made website without using any code. It's a handy tool for those creative web designers who don't like to code to create an entire website.
Deployment/Maintenance Tools
The next and final phase of this design process is making changes to the live website. This can be time-consuming as it may require major collaboration and quality assurance. Hence, this is where documentation helps maintain a log to know the version and alternation of the live website.
Cloudways
Cloudways gives freelancers, professional developers, designers, and digital agencies the leeway to collaborate with team members, test changes, and publish their projects and work. I'll be elaborating on some of the ways it does so.
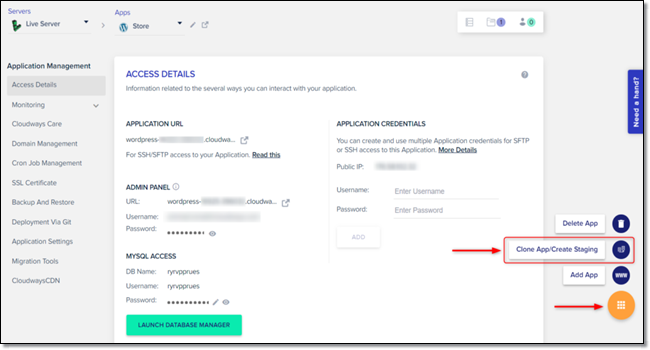
- Cloudways Staging

When it comes to testing out changes on a website, Cloudways offers an isolated staging area. This means that changes on the website can be beta tested to prevent the live website from breaking and costing the business. When the new changes are functioning as expected, these changes can then be pushed onto the live website.
- Cloudways Hosting
Cloudways offers its customers the choice of using five industry-leading infrastructure providers (AWS. GCE. DigitalOcean, Linode, and Vultr) depending on their performance requirement and budget. It also gives its customers the flexibility of using popular web applications (such as WordPress, Magento, Laravel, and all the PHP based applications) based on business requirements.
For designers and developers, Cloudways erases the headaches involved in hosting and managing servers so you can focus entirely on creating and developing applications and websites for your clients.
- Cloudways Teams
The Teams Feature helps Cloudways account owners give access to specific external parties to an application or their Cloudways Platform. The account owner can manage multiple teams using just one email address for breezy collaboration. For designers and developers especially, this simplifies the process of teams working together on a single platform.

On the platform, you can give three kinds of access;
- Billing Access to view, download, and pay invoices.
- Support Access to create and manage support tickets
- Cloud Console Access that's either Limited or Full Access to the Cloudways Platform
In a Nutshell
This listicle has some of the popular web design tools that are used by design professionals and experts. I've compiled this list of design and development tools based on reviews from G2 – an incredible source for business software and services reviews.
I've covered tools that come in handy during each phase of the design process, from collaboration, wireframing and mockups, coding and debugging, to pushing changes to the live website.
If I have missed any of your favorite tools, feel free to share them in the comments section below. Your comments and suggestions are highly appreciated.
Share your opinion in the comment section. COMMENT NOW
Share This Article
Taha Qureshi
Taha is a tech enthusiast and he believes there's no end to creativity. His roots are in content, digital marketing, and analytics. In the after-hours, he reads philosophy and teleports his game controller to its afterlife.
The Best Web Design Tools
Source: https://www.cloudways.com/blog/best-web-design-tools/
Posted by: hallwhats1993.blogspot.com

0 Response to "The Best Web Design Tools"
Post a Comment